If you haven’t heard of Twitter by now, you must be living under a rock! It is everywhere, and everyone is using it. To say that the rise of Twitter has been explosive would be an understatement. As a result of this growth, the number of Twitter apps and tools available has become extensive. So, in this post we have filtered them down to a respectable 99.
Below, we present 99 Essential Twitter Tools and Applications, split into the following categories: Tools and Productivity Apps, Statistics and Analytics, Find New Twitter Friends Apps, Search Twitter Apps, Web-Based Mobile Apps, WordPress Twitter Plug-Ins, Adobe Air Twitter Apps and Firefox Twitter Extensions.
Twittercal
Twittercal is a service that connects your Twitter account to your Google Calendar and lets you add events easily, directly from your Twitter account.

Twitpay
TwitPay is a simple way to send payments via Twitter.

Twibs
Find, follow and interact with businesses, apps and services on Twitter.

Twittermail.com
Users can post to their Twitter account by sending a message to their own unique email address.
Twitzu
Promote your business, special offers, promotions and events with Twitzu.

Twuffer
Twuffer allows the Twitter user to compose a list of future tweets and schedule their release.
Tweet Later
This app allows you to post Tweets at a later time and date.

Group Tweet
Send private Twitter messages to specific groups of friends.
Tweetbeep
Keep track of conversations that mention you, your products, your company and anything else, via hourly email updates.

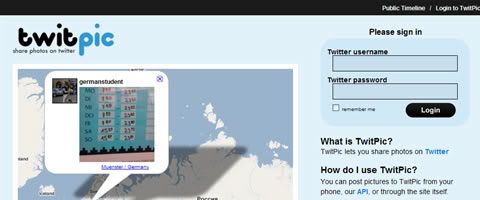
Twitpic
TwitPic lets you share photos on Twitter. You can post pictures to TwitPic from your phone, the TwitPic home page or your Twitter account.

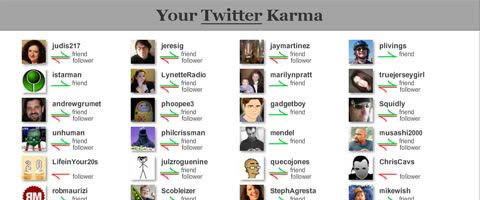
Twitter Karma
Twitter needs a decent page for your followers, with the functionality to sort them by type. This Web app does that.

Mr. Tweet
A personal networking assistant for Twitter, helping you identify relevant followers, recommending you to other users and regularly computing your Twitter usage statistics.
Remember The Milk
Remember The Milk keeps track of your tasks. Simply add Remember The Milk as your friend, and you can add and interact with your tasks through direct messages and get reminders, too.
Straw Poll
StrawPoll is the coolest way to follow the opinions of people on Twitter. With this app, you can create your own poll.
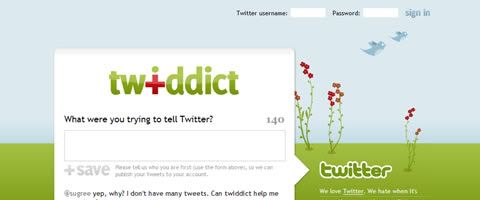
Twiddict
If Twitter goes down and you start to feel withdrawal symptoms, use this service to continue using it. Twiddict makes sure all your tweets end up going to the proper place.

Twitter Friends Network Browser
Browse through your Twitter friends, your friends’ friends, your friends’ friends’ friends…
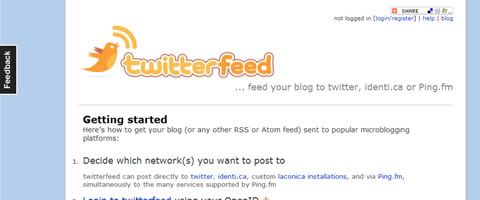
Twitterfeed
Post your RSS feed to Twitter automatically.

Twitturly
Twitturly is a service for tracking what URLs people are talking about, as they talk about them, on Twitter.

Twittonary
The Twitter Dictionary, aka Twittonary, provides explanations of various Twitter-related words.

TwtQpon
Enhance your social media marketing by offering discount coupons to the Twitter-sphere!

Twenglish
Twitter translator: Simply type in your tweet, and twenglish will twanslate your tweet for you.

Twtcard
Send a greeting card, a surprise message or an invitation on Twitter.

Tweet What You Spend
Cash-tracking made simple with Twitter.

Twittertise
Twittertise allows you to advertise on Twitter and track the success of your branded communications with customers.

Twitwall
With TwitWall, you can embed your favorite videos and widgets and upload your photos, MP3 music, podcasts, you name it.

By Paul Andrew, Speckyboy - Design Magazine
---- Read More ----